
E-Commerce-Design Follows Function
Die User Experience und die Konversion Ihres Shops sind wichtiger als das Design. Setzen Sie die Prioritäten in Ihrem Webshop-Projekt richtig. Wir erklären wie.

Die User Experience und die Konversion Ihres Shops sind wichtiger als das Design. Setzen Sie die Prioritäten in Ihrem Webshop-Projekt richtig. Wir erklären wie.
19.09.2013 wertvolle Tipps zu einem guten User Interface Was macht ein gutes User Interface aus? [column size=“1/2″] Viele unserer Kundinnen und Kunden hören die Abkürzung „GUI“ zum ersten Mal im Leben, wenn wir mit der Konzeption eines Projekts beginnen. GUI steht für Graphical User Interface, zu deutsch grafische Benutzeroberfläche, und beschreibt die Software, mit der ein Benutzer eines Computers die Interaktion mit der Maschine über grafische Symbole bewerkstelligen kann. [/column] [column size=“1/2 last“] In diesem Beitrag unseres Online-Magazins aber tauschen wir das G gegen ein Good aus: Good User Interface, oder goodUI. Wir haben für Sie einen Link gefunden, unter welchem 22 wertvolle Tipps zu finden sind, wie man das User Interface optimieren und so die Konversionsraten steigern und die Lösung benutzerfreundlicher machen kann. [/column] [divider type=“dots“ /] [big_text]Mit einem guten User Interface verdienen Sie mehr Geld.[/big_text] [divider type=“dots“ /] Alle 22 Tipps sind zudem anschaulich illustriert und geben einen schnellen Überblick. Wir sind nicht ganz überall einverstanden, aber fast überall, und möchten mit diesem Link-Beitrag mindestens eine Diskussion über das GUI anregen, wenn Sie mit uns in ein Projekt einsteigen. [button url=“http://www.goodui.org“ color=“green“ size=“m“ new_window=“1″ icon=“icon-arrow-right“]Good User Interface, 22 Tipps[/button] [divider type=“shadow-bottom“ no_border=“1″ /] In diesem Kontext könnten Sie auch an den folgenden Inhalten interessiert sein: [button url=“/kompetenzen/beratung/“ color=“blue“ size=“s“ icon=“icon-arrow-right“]Beratung und Konzeption[/button] [button url=“/kompetenzen/design_und_usability/“ color=“blue“ size=“s“ icon=“icon-arrow-right“]Design und Usability[/button] [button url=“/kompetenzen/design_und_usability/interaction-design/“ color=“blue“ size=“s“ icon=“icon-arrow-right“]Interaction Design[/button] [button url=“/blog/2012/11/07/vorbereitung-der-konzeptphase-fur-ein-web-projekt/“ color=“blue“ size=“s“ icon=“icon-arrow-right“]Artikel: Vorbereitung der Konzeptphase[/button] [button url=“/blog/2013/04/30/conversion-steigern-einfuehrung-teil-1-von-9/“ color=“blue“ size=“s“ icon=“icon-arrow-right“]Artikel: Conversion steigern, Serie, Teil 1[/button]

Nicht nur insign.ch erscheint in der Schriftart Proxima Nova: Die Geschichte beginnt in den Eighties mit Star Wars-Kassetten!

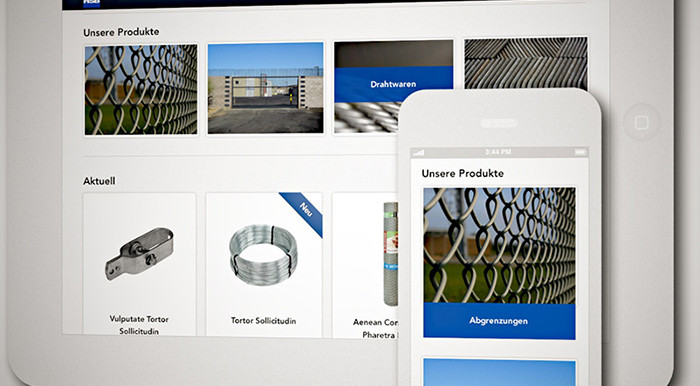
Responsive Weblösungen und Mobile Apps erfordern einen völlig neuen Design-Entwicklungsprozess. Richtig gute Designs entstehen interdisziplinär und über die gesamte Realisierungsphase eines Projektes hinweg. Mit einem statischen Design in Photoshop berauben Sie Ihr Projekt allen Chancen, überhaupt jemals begeistern zu können. Und denken Sie jetzt nicht, dass das Design mit Ihnen nichts zu tun habe. Ganz im Gegenteil, Sie sind der Chef und damit inmitten des Geschehens. Aber keine Angst, im modernen Design-Prozess können Sie sich zum ersten Mal wirklich wertvoll einbringen. Wir zeigen Ihnen, wie Designs entstehen, die nicht nur modernen Lösungen gerecht werden, sondern Ihre Kunden umhauen!
18.01.2013 Ihr Blog aus der typografisch-visuellen Optik Unser letzter Artikel hat genützt und Sie haben nun einen Blog? Prima! Via Link kommen Sie zu zahlreichen Tipps, wie Sie mit wenigen Anpassungen Ihren Blog in ganz neue typografische Sphären katapultieren können.
Du hast deine E-Commerce-, Digitalisierungs- und KI-Experten gefunden.