Du hast deine E-Commerce-, Digitalisierungs- und KI-Experten gefunden.
Resultate für {phrase} ({results_count} of {results_count_total})
Zeige {results_count} Treffer von {results_count_total}


Wir leben im Smartphone-Zeitalter. Seit Jahren nimmt der Anteil der mobilen Internetnutzung stetig zu. In Europa hat sie seit dem Jahr 2016 einen Anstieg um mehr als 500% erlebt und liegt heutzutage bei mehr als 50% des gesamten Internet-Traffics.

Wir leben im Smartphone-Zeitalter. Seit Jahren nimmt der Anteil der mobilen Internetnutzung stetig zu. In Europa hat sie seit dem Jahr 2016 einen Anstieg um mehr als 500% erlebt und liegt heutzutage bei mehr als 50% des gesamten Internet-Traffics.

Längst sind deshalb Schlagwörter wie “Mobile First” und “responsives Design” nicht nur in aller Munde, sondern vor allem auch ein Muss für jeden Website-Betreiber und Online-Shop. Denn was auf die Nutzung des Internets über Mobilgeräte zutrifft, gilt gleichermassen für den Online-Handel. Immer grösser ist der Anteil der Käufe, welche über ein Mobiltelefon oder Tablet abgewickelt werden.
Um mit dieser Entwicklung – und der Konkurrenz – Schritt zu halten, müssen sich E-Commerce-Lösungen fortlaufend weiterentwickeln und neue Technologien implementieren. Ein Beispiel für eine solche sind progressive Webanwendungen oder PWAs.
In diesem Beitrag erfährst du:
Jetzt mit ScandiPWA und insign in eine neue Ära des Online-Shoppings aufbrechen!

Eine Progressive Web App ist eine Website, die zahlreiche Merkmale besitzt, die bislang nativen Apps vorbehalten waren. Sie kann daher auch als Symbiose aus einer responsiven Website und einer App beschrieben werden. Erstellt werden progressive Web-Apps wie eine Website mit HTML5, Css3 und JavaScript. Der damit verbundene Aufwand ist jedoch bei weitem geringer.
PWAs bieten den Kunden zudem ein besseres Nutzererlebnis, und das bei gleichzeitig niedrigeren Kosten. Ein paar weitere Vorteile der Lösung sind:
Um nur ein paar zu nennen. Kein Wunder, dass inzwischen viele grosse Unternehmen wie Twitter, Alibaba, Pinterest oder Uber die Technologie nutzen.
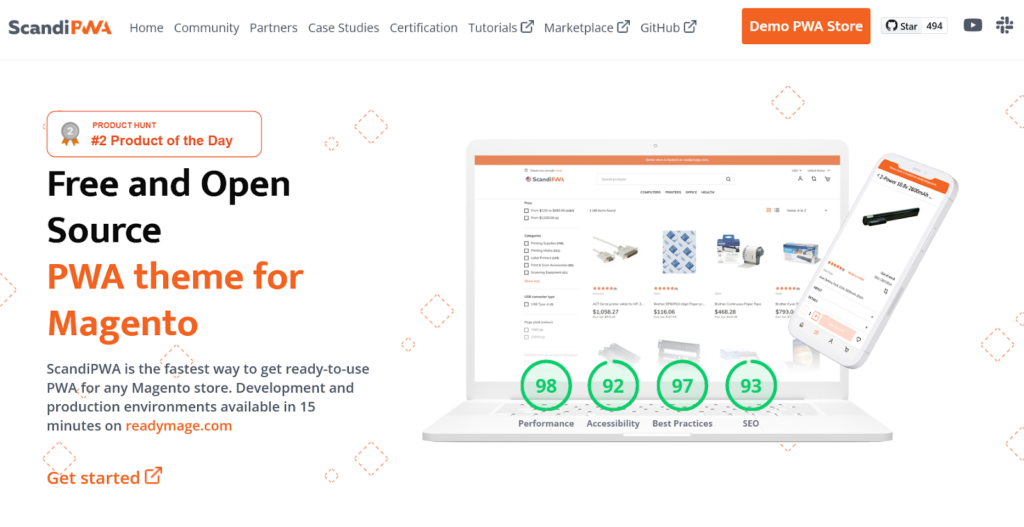
Doch nicht nur Grosskonzerne greifen auf sie zurück, auch kleine und mittlere Unternehmen haben bereits ihre Vorteile erkannt. So war es nur eine Frage der Zeit bis jemand ein PWA-Theme für Magento entwickeln würde. Im Jahr 2019 war es dann soweit: ScandiPWA erschien bei der Magento Imagine auf der Bildfläche und stahl den restlichen Ausstellern sogleich die Schau. Und das mit gutem Grund.

ScandiPWA ist das erste vollständige PWA-Theme für Magento 2, entwickelt von Scandiweb. Es ist eine schnelle, offline-taugliche progressive Weblösung. Das Theme basiert auf React sowie Redux und nutzt Technologien wie GraphQL, Varnish und Redis, um die Performance deiner Website zu verbessern.
Die Vorteile von ScandiPWA auf einen Blick
Der Einsatz dieser Technologien erlaubt es unter anderem, dass der Shop nur einmal vollständig im Browser geladen werden muss. Anschliessend wird lediglich das nachgeladen, was gerade gebraucht wird. Ohne nervige Ladezeit macht das Durchstöbern eines Online-Shops nicht nur viel mehr Spass, es treibt auch die Konversionsrate nachweislich nach oben.
Erwarten doch 83% der Online-Shopper, dass eine Website in weniger als 3 Sekunden lädt. Für jede Sekunde über diesem Limit sinkt die Conversion Rate um durchschnittlich 7%. Amazon berichtet Ähnliches: 1% mehr Umsatz pro 100 ms weniger Ladezeit.
In der kurzen Zeit seines Bestehens hat sich ScandiPWA bereits den Ruf erarbeitet das Magento-2-Frontend der nächsten Generation zu sein. Und das nicht nur, weil es so schnell ist oder bis zu 95% der vorhandenen Magento-Funktionen unterstützt.
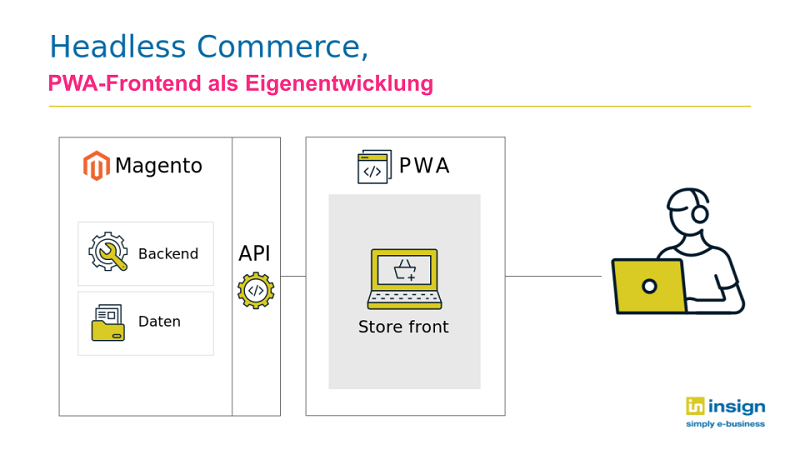
Im Gegensatz zu vielen anderen Lösungen handelt es sich nicht einfach nur um eine weitere Storefront. Es besitzt nämlich keine Zwischenschicht, die seine Geschwindigkeit verlangsamen, Fehler verursachen oder zusätzliche Ressourcen benötigen könnte. Die Synchronisation zwischen dem Nutzer und der Datenbank erfolgt über eine intelligente Caching-Schicht. Diese liefert die Inhalte in Millisekunden an die Kunden.
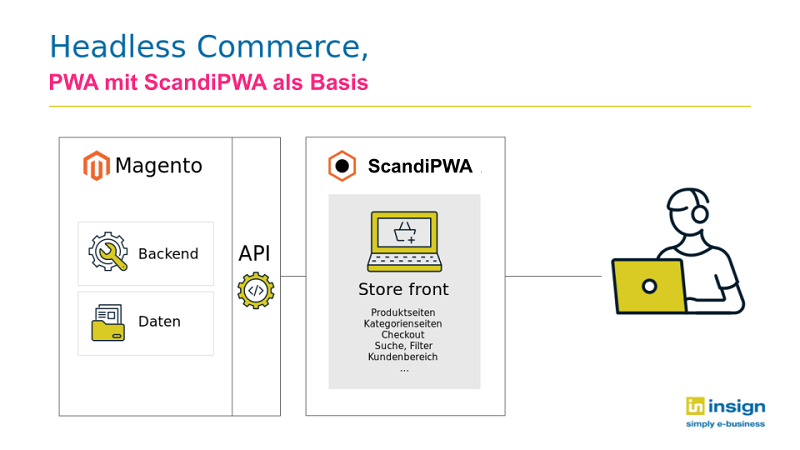
Der Zweck von ScandiPWA ist es, eine React-Anwendung zu laden, die als M2-Storefront dient. Das bedeutet im Wesentlichen, dass du die Kernfunktionalität von Magento 2 mit einer PWA-Anwendung nutzen kannst, ohne eine Middleware wie Node.js-Server einbeziehen zu müssen. Die Anbindung erfolgt direkt über die verfügbare GraphQL-Schnittstelle, was die Implementierung einfacher und gleichzeitig robuster macht.
Dies birgt jedoch üblicherweise das Risiko, dass die Datenbank für die Auftragsabwicklung und die kundenseitige Datenbank nicht zu 100% synchronisiert sind. ScandiPWA hingegen liest und schreibt direkt in Magento und stellt damit sicher, dass die Abläufe im Backend sowie das Reporting intakt sind – und vor allem auch bleiben.
Jetzt mit ScandiPWA und insign in eine neue Ära des Online-Shoppings aufbrechen!
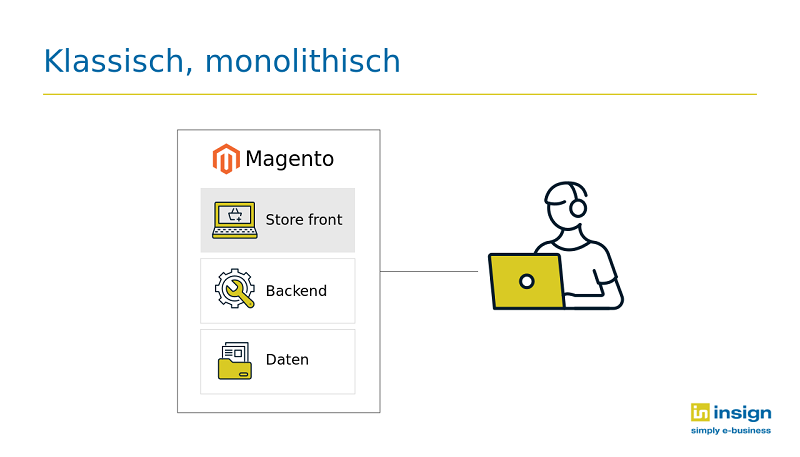
Unter der Haube läuft das System dennoch weiterhin mit Magento 2, bei dem es sich um eine der funktional umfangreichsten E-Commerce-Lösungen handelt, die nicht ohne Grund weltweit etabliert und weit verbreitet ist.
Es wird lediglich die in die Jahre gekommene und nicht besonders schnelle Standard-Storefront Luma durch ScandiPWA ersetzt. Damit erhältst du am Frontend einen Online-Shop auf dem letzten Stand der Technik, dessen Backend mit Magento 2 auf soliden (und bewährten) Beinen steht. Eine echte Innovation im Bereich des Headless-Commerce.
Es kann ab der Version 2.3 (oder höher) in Magento-Shops installiert werden, ist selbstverständlich responsiv und lässt sich somit auf Computern, Tablets und Smartphones gleichermassen bewundern. Neben der besseren User Experience und dem modernen Look and Feel, bietet ScandiPWA aber noch weitere Vorteile.
Dank der guten Core Web Vitals wird es von Google geliebt und trägt damit zur SEO-Optimierung bei. Und auch für Entwickler ist es ein wahrer Segen. Backend- und Frontend-Entwickler können sich auf ihr jeweiliges Handwerk konzentrieren und verlieren sich nicht mehr in Codezeilen, die sie eigentlich gar nicht betreffen.
Dadurch sind flexible Anpassungen des Frontends mit viel weniger Aufwand möglich. Was wiederum dazu führt, dass wir deine E-Commerce-Lösung schnell und kosteneffizient umsetzen können.




Verbesserte Benutzerfreundlichkeit
Normalerweise beginnt der Kaufprozess mit der manuellen Suche des Nutzers nach den gewünschten Produkten. Auf vielen Plattformen wird ihm dabei vorgeschlagen, eine App herunterzuladen, um schneller auf das Angebot zugreifen zu können. Er muss diese dann erst einmal auf seinem Gerät installieren, sie erneut öffnen, das Gewünschte finden und anschliessend zur Kasse gehen.
Für Käufergruppen, die in der Nutzung von neuen Technologien nicht so geübt sind, kann dies schnell in einer zu mühsamen Situation (und damit einem Kaufabbruch) münden. Dabei handelt es sich im Übrigen nicht nur um die älteren, sondern gleichzeitig auch die kaufkräftigen Nutzer.
In einer Umfrage von Google gaben beispielsweise 48% der Online-Shopper an, dass sie, wenn eine Website auf ihren Smartphones nicht optimal funktioniert, den Eindruck erhalten, dass sich das Unternehmen nicht richtig um seine Kunden kümmert. Nicht der beste Start für den Beginn einer langfristigen Geschäftsbeziehung.
Die Verbesserung der Benutzerfreundlichkeit durch die Erstellung mobiler Websites, die das Einkaufen erleichtern und den Nutzern dabei helfen, Zeit zu sparen, wird für E-Commerce-Unternehmen auf der ganzen Welt deshalb immer mehr zu einer Notwendigkeit.
ScandiPWA ist dafür genau die richtige Lösung. Mit ihr können Nutzer auf der mobilen Website herumblättern, die Bestellung bezahlen und ganz einfach auf die Option „Zum Startbildschirm hinzufügen“ klicken, um sie herunterzuladen. Bei einem erneuten Besuch müssen sie dann lediglich auf das entsprechende Symbol klicken, um auf sie zurückzukehren.
Offline-Verfügbarkeit
Kein Internet? Kein Problem! Mit der Funktion “Service Worker” bietet ScandiPWA einen Offline-Modus. Auch ohne online zu sein, können deine Kunden immer noch ungestört einkaufen, Produkte zu ihren Warenkörben hinzufügen und sogar den Kaufvorgang abschliessen.
Die diesbezüglichen Informationen werden dann direkt auf ihren Geräten gespeichert und warten darauf, automatisch synchronisiert zu werden, sobald wieder eine Internetverbindung vorhanden ist.
Jetzt mit ScandiPWA und insign in eine neue Ära des Online-Shoppings aufbrechen!
Reduzierung der Entwicklungs- und Betriebskosten
Programmier- und Wartungskosten sind normalerweise das Sorgenkind jedes E-Commerce-Projekts. Heutzutage muss ein Online-Händler, um konkurrenzfähig zu sein, eine Website plus eine IOS- und eine Android-App erstellen – und in weiterer Folge funktionstüchtig sowie nutzerfreundlich erhalten. Sprich regelmäßig warten und aktualisieren.
Dies erfordert nicht unerhebliche Betriebskosten inklusive einem Team aus Front-End-, Back-End, iOS und Android-Entwicklern. Mit PWAs kann der Prozess jedoch leicht auf die Front-End- und Back-End-Entwicklung reduziert werden.
Normalerweise muss ein Entwickler jedes Mal, wenn es ein Update oder neue Funktionen gibt, die Version der mobilen App aktualisieren und diese anschließend neu veröffentlichen – ein Prozess, der viel Zeit und Mühe kostet.
Die Synchronisationsfunktion von ScandiPWA hingegen erlaubt das Durchführen eines Upgrades über die Aktualisierung des Caches auf deiner Website. Noch viel schneller und einfacher – für uns – geht es eigentlich nicht.